La base du SEO, c’est d’avoir un code impeccable, et qui indique à son audience le but d’une page. Les meta composent la fiche signalétique d’une page.
Les différentes balises meta à insérer
Les plus importantes
La balise <title>
Le titre de la page.
Ce n’est pas une “meta”, mais elle est généralement gérée en même temps que les autres. On l’associe également à la balise <h1>.

Elle est est unique, aucune autre page n’a le même titre qu’elle.
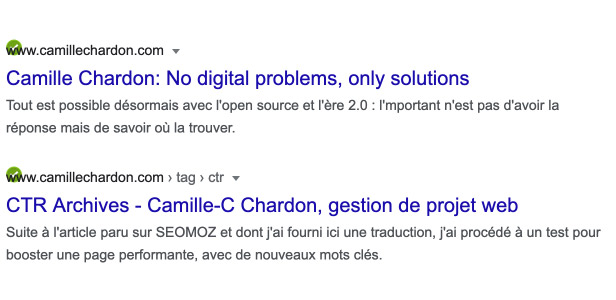
- Affichage dans les SERP
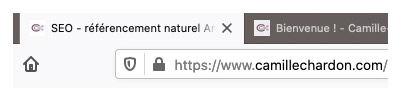
- Affichage dans les navigateurs (à côté de la petite icône de son site)
- Affichage dans les réseaux sociaux

Un bon <title> ?
- Un <title> unique sur tout le site : chaque page a sa spécificité
Guide 2018 des <title> sur le site de Camille Chardon
Guide 2020 des <title> sur le site de Camille Chardon- Pas de plus de 50-60 caractères pour rester dans la limite des 600 pixels (on évite les majuscules pour cette raison, elles prennent plus de place)
- On ne refourgue pas un maximum de mots clés pour spammer les moteurs
Des bons <title>, des bons <title> toujours des bons <title>- Les mots clés les plus importants en premier (mais de manière naturelle). Il semblerait d’après des experts tels que MOZ que le CTR soit plus important dans ce cas
- Si la marque de fabrique du site est solide, autant en tirer partie et l’indiquer
- Et bien sûr, il faut écrire à son audience, pas aux moteurs
SI le n’est pas ré-utilisé par les moteurs, on ne se vexe pas, il y a plusieurs raisons à cela :
- bon ok, la première raison c’est peut-être parce qu’il n’est pas bon, trop de mots clés par ex…
- Il ne match pas la requête
- Il y a peut-être d’autres title, open-graph (Facebook) par exemple ?
- Il existe une vieille version de la page, il faut alors qu’elle soit réindexée (cela peut être fait à partir de Google Search Console)
La <meta name=”description”>
C’est l’aperçu de la page affiché dans les résultats de recherche. Cela n’a pas d’impact direct sur le positionnement, mais peut améliorer le Click Through Rate (CTR – taux de clic) dans les SERP, ce qui peut indiquer un degré de pertinence apprécié dans les moteurs.
Toujours un grand débat cette meta desc : certains référenceurs vous diront qu’il vaut mieux laisser les moteurs choisir le contenu qui sera affiché dans les résultats de recherche en fonction de la requête, et des outils comme Ryte ou Moz vous signaleront cette anomalie lors du crawl de vos pages.
Au final, les moteurs feront bien ce qu’ils veulent, mais on aura des meta “carrées” en les soignant et en renseignant l’internaute sur le contenu offert par la page.
Matt Cutts, Mr Google : « Even though we sometimes use the description meta tag for the snippets we show, we still don’t use the description meta tag in our ranking »
Quelle taille ?
Là aussi grand débat, les moteurs de recherche testant différents affichages périodiquement…
Aujourd’hui c’est limitée à 156 caractères (espace compris), pour éviter que la description ne soit tronquée. C’est-à-dire qu’elle s’affiche entièrement dans les SERP.
Les <meta name=”keywords”>
Cette balise n’est plus utilisée.
Les <meta robots>
Alors s’il y en a une qu’il ne faut pas rater, c’est celle-ci !
En fait, par défaut les robots sont en index,follow
MAIS, si on a eu le malheur de cliquer sur le mauvais bouton ou de sélectionner la mauvaise option après avoir travaillé sur son site jusqu’à 3h du mat, la page d’accueil peut se retrouver en noindex,nofollow, c’est donc pour cela que c’est toujours bien de vérifier !
Les robots, c’est donc eux qui vont dire aux moteurs : indexe, n’indexe pas, suis le contenu et les liens, ne viens pas là.
Les différents attributs et leurs commandes pour les moteurs :
- noindex : merci de ne pas indexer la page – par exemple certaines photos ou des pages potentiellement dupliquées
- nofollow : ne suit pas les liens de la page
- index : merci d’indexer cette page. C’est la valeur par défaut, nul besoin de l’indiquer
- follow : merci de suivre les liens de cette page. Idem, c’est la valeur par défaut, nul besoin de l’indiquer
- all : combine index, follow. Idem.. 😉
- none : combine noindex,nofollow
- nosnippet : il ne faut pas afficher de descriptif (intérêt …?)
- noarchive : ne pas laisser l’accès à la version en cache (utile pour les journaux, qui ont des versions payantes et ne veulent pas laisser leur contenu disponible en cache). Attribut utilisé par Google
- nocache : même chose que noarchive, mais pour Bing
La <meta name=”viewport”>
Dans ce monde mobile, le viewport doit être spécifié, c’est lui qui dit à partir de quelle résolution votre site va passer de desktop à tablette à mobile.
C’est bien sûr géré par les CMS à partir de la personnalisation du thème.
Un peu de littérature à ce sujet : https://developers.google.com/web/fundamentals/design-and-ux/responsive#set-the-viewport
Les outils
Yoast SEO pour WordPress
Si on est sur WordPress, l’incontournable est bien sûr le plugin de Yoast SEO :
- Analyse SEO et de lisibilité : suggestions pour améliorer le référencement du texte et la structure
- Comptage de liens internes et externes
- Plan de site XML
- Gestion des balises Knowledge graph (Google) et Schema.org
- Paramétrage automatique des <title> et meta (description, index/follow) de chaque type de page et contenu
- Réglage du fil d’Ariane
- Réglages des réseaux sociaux (notamment les données OpenGraph de Facebook et ajout de l’App ID). On déplore néanmoins qu’Instagram ne soit pas proposé
- Gestion du robots.txt
- Éditeur par lot
La version premium offre certaines fonctionnalités additionnelles qui peuvent être utiles notamment si le site a de nombreuses pages (support par mail, suggestions de liens internes, plusieurs requêtes cibles, gestionnaire de redirection, prévisualisation sur Facebook et Twitter)
Plugins
Pour inspecter ses meta
- Le bon vieux CTRL+U ou view-source: 😉
- Plugin Chrome https://chrome.google.com/webstore/detail/meta-seo-inspector/